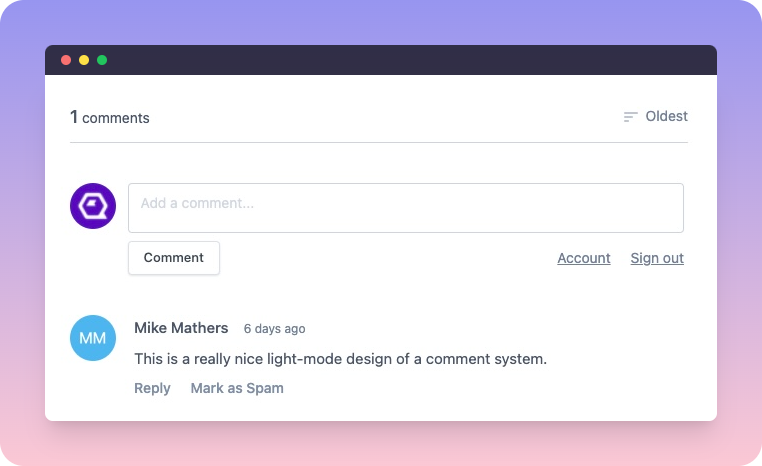
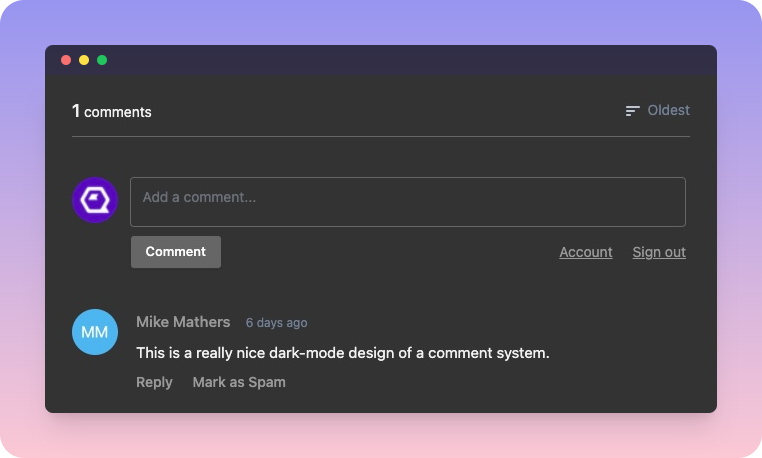
We’ve recently added a new bodyClass parameter to the embed code. This was a request from a user that mixes their website design backgrounds up. Sometimes their blog may use a light background and then others a dark depending on the content. Before this parameter this wasn’t possible to do with ReplyBox but now you can add as many themes as you wish making a dark-mode comment system match up with your new theme switcher icon.
<script>
window.replybox = {
site: 'J8M03mBNIO',
bodyClass: 'is-dark'
};
</script>
<script src="https://cdn.getreplybox.com/js/embed.js"></script>The above embed code is all your need to added in a bodyClass.
This will then allow the output to look like the following with just a simple parameter change and relevant CSS added in the backend of our ReplyBox app.


Will you use this new feature? What else could you do with new parameter?