Single Sign-On (SSO)
If your site already offers user registration, you can enable single sign-on (SSO) so that users can comment on posts or pages without having a ReplyBox account. Instead, you pass the current user’s name and email to ReplyBox when the embed is loaded. Using WordPress? Check out the WordPress Sign-In guide.
A few caveats:
- Anonymous comments are not currently supported. Only authenticated users (using your site’s auth system) will be allowed to comment
- Single sign-on is stateless, meaning that you must pass the current user’s credentials each time the ReplyBox embed is loaded
- If a user already has a ReplyBox account and is signed in, their ReplyBox account will take precedence over single sign-on
Enabling Single Sign-On
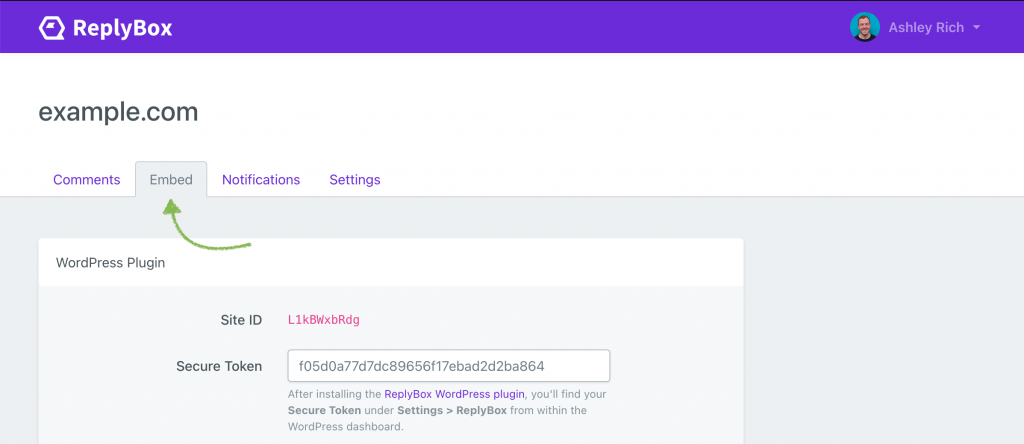
Head over to the site’s setting screen and navigate to the Embed tab.

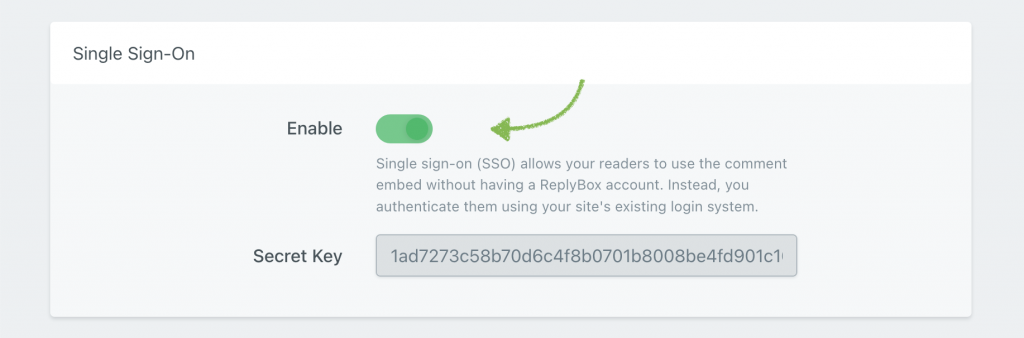
Toggle on the Single Sign-On option to generate a unique secret key.

Implementing Single Sign-On
The Universal Code needs to be updated to include the currently authenticated user’s name and email. You can optionally provide the current user’s profile picture URL and a login URL for non-authenticated users. The SSO data should be JSON encoded, and then Base64 encoded.
$payload = base64_encode(json_encode([
'user' => [
'name' => $user->name,
'email' => $user->email,
'photo_url' => $user->photo_url,
],
'login_url' => 'https://example.com/login',
]));
Generate a HMAC-SHA256 hash using the Base64 and JSON encoded payload. You should use the Secret Key generated by ReplyBox when SSO was enabled to create the HMAC. In PHP you can use the hash_hmac function:
$hash = hash_hmac('sha256', $payload, $replyboxSecretKey);
Pass the hash and payload to the embed code.
<script>
window.replybox = {
site: 'J8M03mBNIO',
sso: {
hash: '50d4c1e8...',
payload: 'eyJ1c2Vy...',
},
};
</script>
<script src="https://cdn.getreplybox.com/js/embed.js"></script>Important! Never pass your SSO secret key to the ReplyBox embed. It should remain hidden at all times.